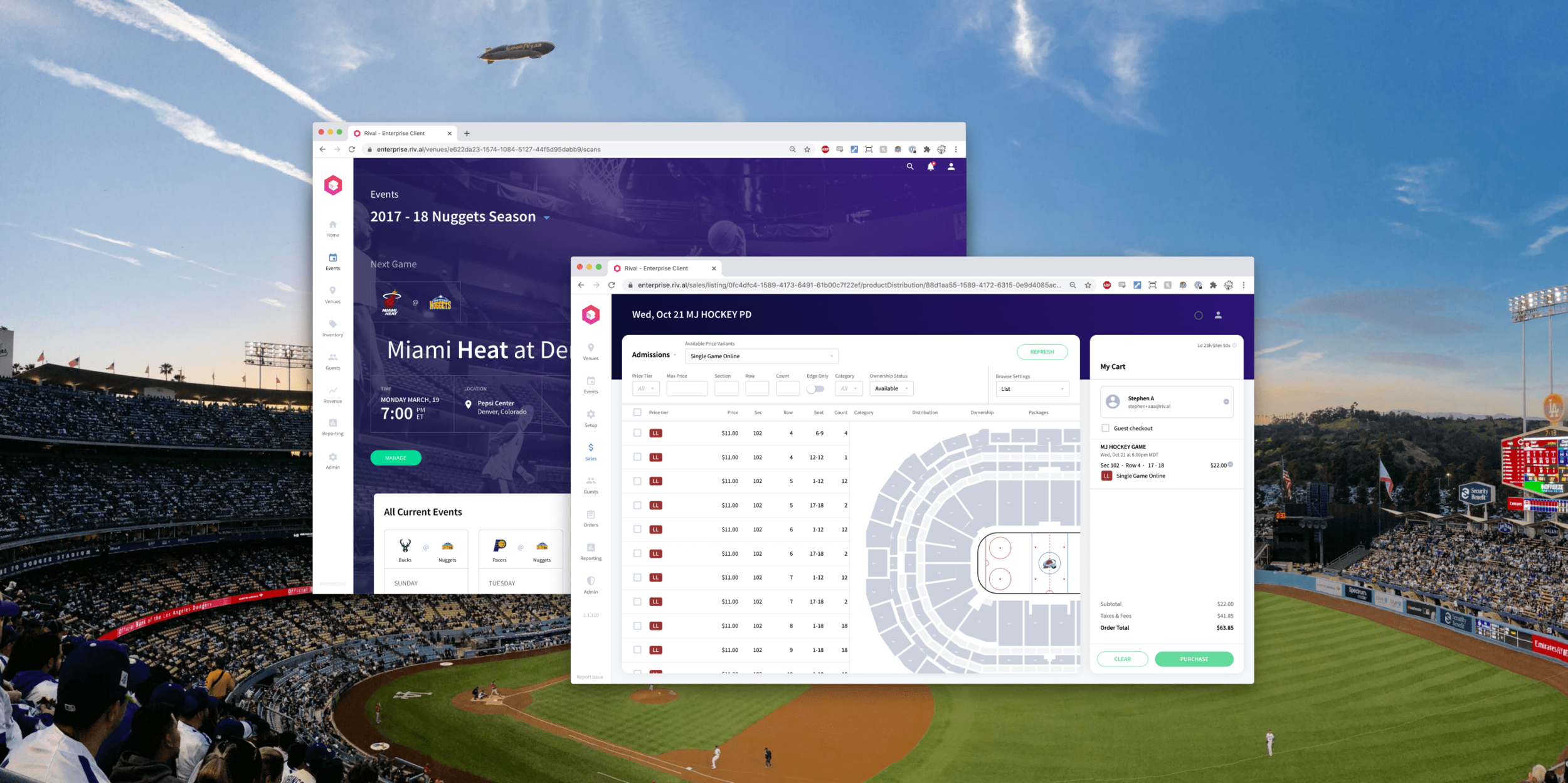
Enterprise Client
RIVAL
Summary
We established from day one that our goal at Rival was to disrupt the live event ticketing space through product and technology to deliver a great fan experience and modernize how teams, venues, and artists host events. We would do this by strategically going after the largest stadiums and arenas in the United States, the biggest teams, and biggest events. We decided that a top down approach to the market would put us in position to expand to the long tail if we ever wanted to.
Rival’s Value Proposition:
Connect fans with with teams and artists.
Increase GTV and LTV of a fan.
Make venue safer.
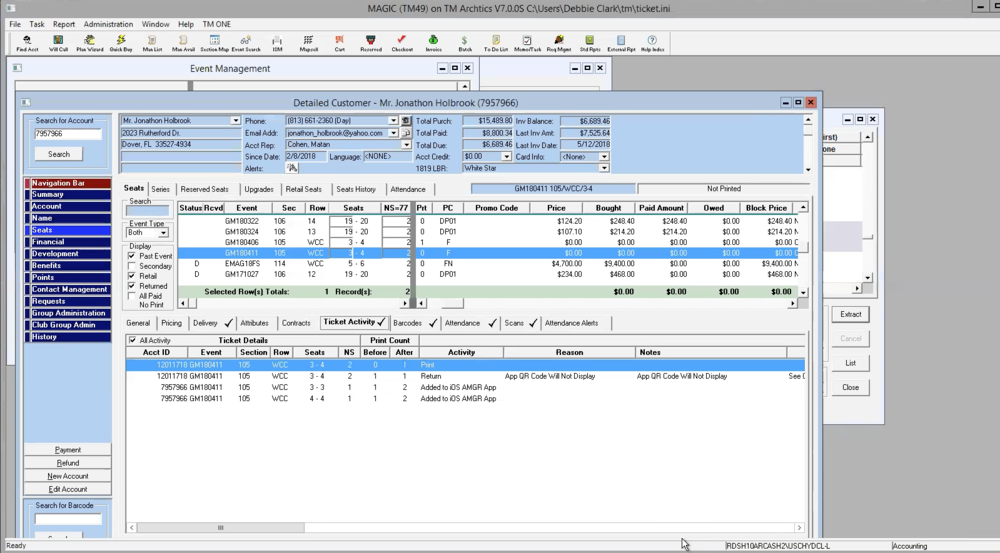
The Incumbents
Ticketing companies haven’t evolved for +30 years. On the surface they have flashy consumer interfaces, but the fundamental building blocks that make up the fan experience are dated and stuck in another era.
Image Source: https://united-airlines-i.blogspot.com/2019/03/ticketmaster-archtics.html
OUR APPROACH
The first 6 months on Enterprise Client (EC) we split our time between research and development. We didn’t want to go too far with building anything until we truly knew what our differentiated product, engineering, and design approach would be to differentiate Rival from the industry. We spent months going to venues and shadowing operations of Ticketing Operations for major sports teams (NFL, NBA, NHL, MLB). Eventually some fundamental design principles started to form that would guide the development of Enterprise Client to this day:
Design a product users will love.
Just because some has to use this tool, doesn’t mean it should be boring. Make it feel more like a consumer product.Design for the jobs to be done.
Understand and optimize for tasks done daily, weekly, and seasonally.Build patterns that stay consistent throughout.
EC is big. Really big. UI patterns will make EC easier to learn and master.
Build End to End functionality first. Optimize later.With so much product to build, we need to build functionality first and rely on user feedback to prioritize areas of optimization.
Design a power tool for the average joe.Ticketing Operations shouldn’t be rocket surgery. We should strive to demystify what it takes to build and run an event.
Design for mistakes.Safeguards and ability to roll back changes will allow for experimentation and creativity.
THE Early Iterations of EC
Internal v0.1
This was put together in December 2016 as a conversation starter for what “parts” we may need in a Seats Manifest page.
Internal v0.2
Our first meeting with a major NFL Partner, this was the first Keynote slideshow prototype showing what a slick interface with keyboard shortcuts might look and feel like.
Alpha v1.0
With prioritization of a functional prototype, we eliminated the Interactive Seat Map (ISM), and built Rival’s alpha product, with functions like “dressing” a stadium (adding pricing and categorization to seats).
Architecture
It took us a while to get to an understanding for our high level product and feature hierarchy with several revisions. We posed questions like: “Does Orders live on its own or should it persist on other tabs?”, or “Who needs access to these groupings of features, and at what points of the day, week, or season do they access them?”. Through internal debates, and shadowing of operations, we formulated strong opinions on which avenues to explore. The global nav as well as where features lived evolved continuously as our point of view on the product evolved.
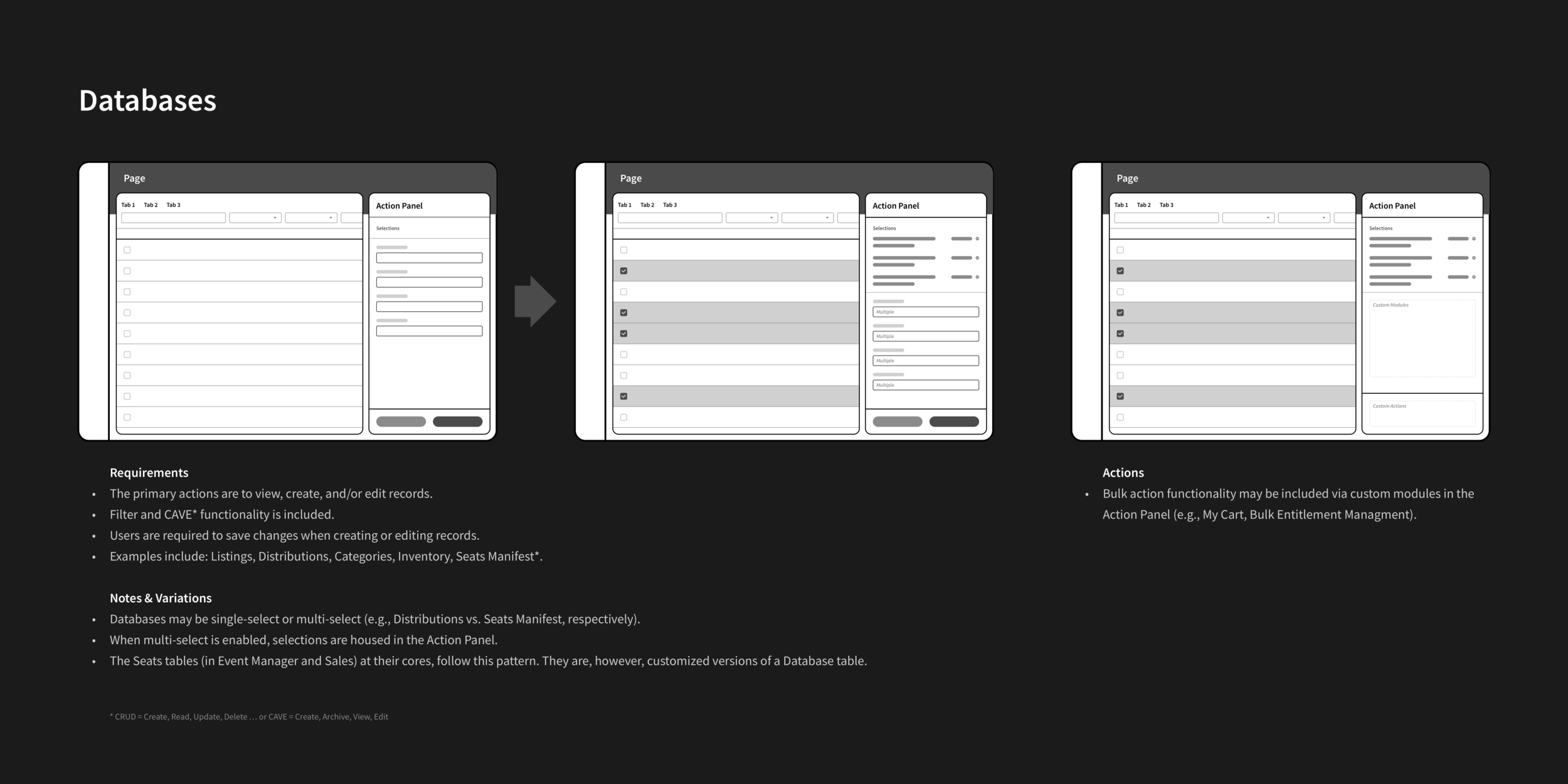
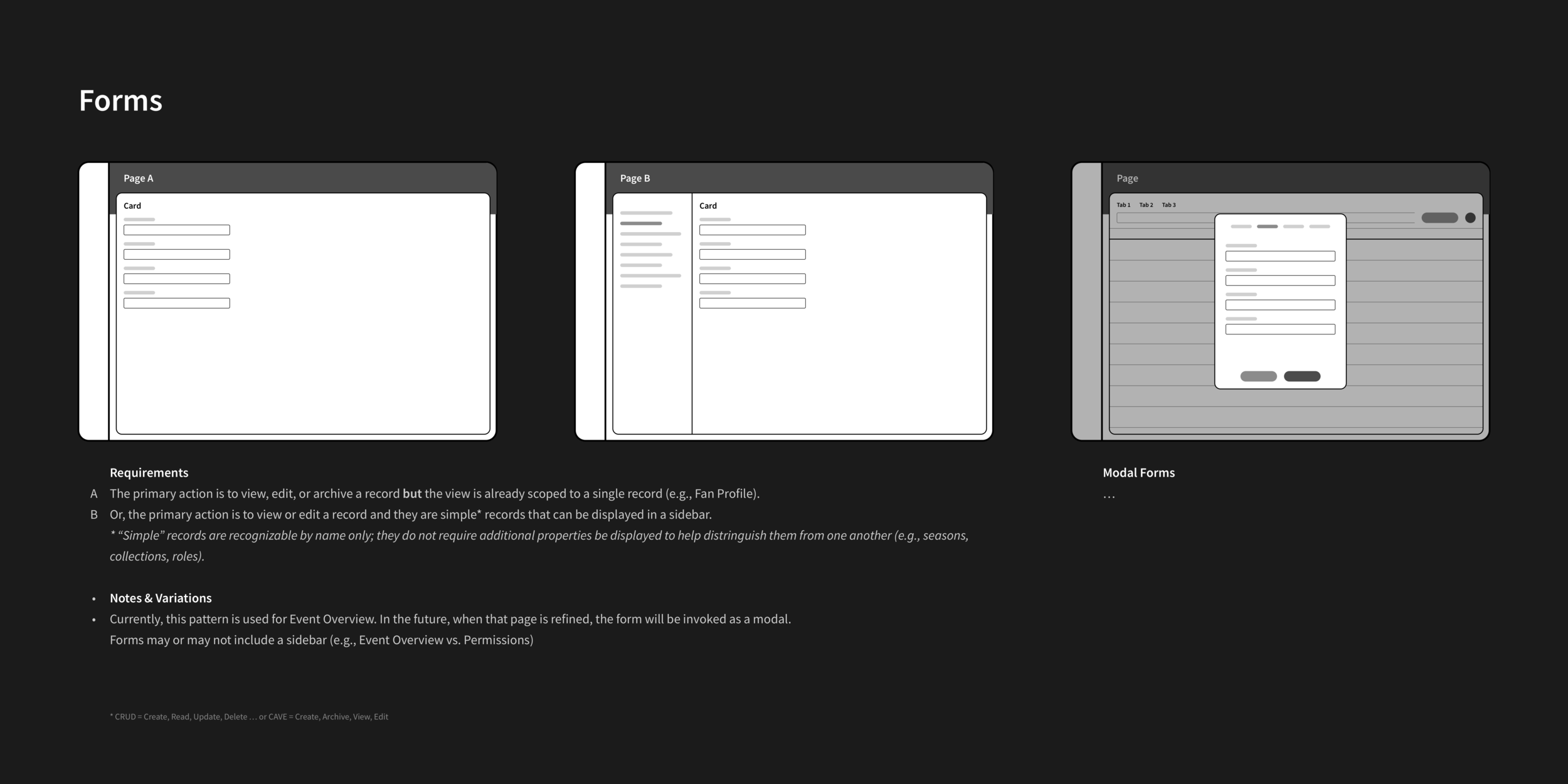
Building patterns




For more details on how patterns were used to create the user interface for Enterprise Client, visit the Fabric Design System project.
Creating Magical Moments




Early on we made a lot of effort to give our product a sense of “polish” and a certain “magic” that you rarely see in enterprise products. Sports teams may look modern on the outside, but on the inside they’ve always been more on the corporate side. All that’s changing. There’s a younger generation moving into sports that is used to products of quality. We wanted to be able to win this generation over and use them as our advocates for change within the organization.
Not all of these designs made their way into the product. For example this events home screen with the team win-loss record and stats on sales. Functionally, it tested great, and reception was positive, but mission critical functionality took priority.
A very early demo for how an ISM Sale flow might work with a global cart in the header.
The Message Notification Center was designed to alleviate a pain point of users: When sending off a job to create or clone a 42-game season, it could run for up to 3 minutes. Users had no way of know if it was still running or if it had died. With a little bit of creative dev work, we were able to get this feature out in less than a sprint, with an actual job progress— “12 of 42 completed”.
Future improvements will include email notification when a large jobs complete.
Building with User Feedback
User Testing IRL
Picture shows a Box Office window employee performing Sales tasks and key “Guest Services” tasks. Here we learned which options in the checkout process to default and which are better for forced interaction.
One of the biggest strengths of Rival as a company was the partnerships with sports teams and venues we had throughout the process of building product. Both the UX Team as well as Product would go on trips to the various venues or offices that we were working with and they we would shadow their operations. In the first 6 months of Rival, I had already shadowed at 3 different stadiums during NFL game days, and 8 separate days at a team’s headquarters seeing how they operate on the days they don’t have games.
We built a bond with these partners that allowed us to put loose concepts in front of them and discuss their thoughts on our approach. With design prototypes and working code we were able to do things like User Testing sessions either on-site or remotely with UserTesting.com as our tool of choice. Once our product was far enough along, we had their employees shadow their own operations with our platform, essentially doing the work twice.
Shown above: One of Rival’s product managers runs a training session with a partner venue’s “Ticketing Operations” teams and “Inside Sales” teams.
Enterprise Client Work Samples
The following are just some the screens I have helped design in the Enterprise Client ecosystem. The purpose of the following is to breadth and range of both the platform and my involvement within EC.
Entitlement Table
“Entitlements” in the rival world means items of inventory that a customer has permission to own. This is an abstraction from the previous world of ticketing when it was based on “seats” or “admission”. In Rival’s platform, a customer can purchase Seats, GA Admission, Suite Access, Club Access, Merchandise, Food and Drinks, Early Access Entry, Tailgate Party passes, and on and on. This is a fundamental game changer as it allows teams to package and sell items in ways they never have before.
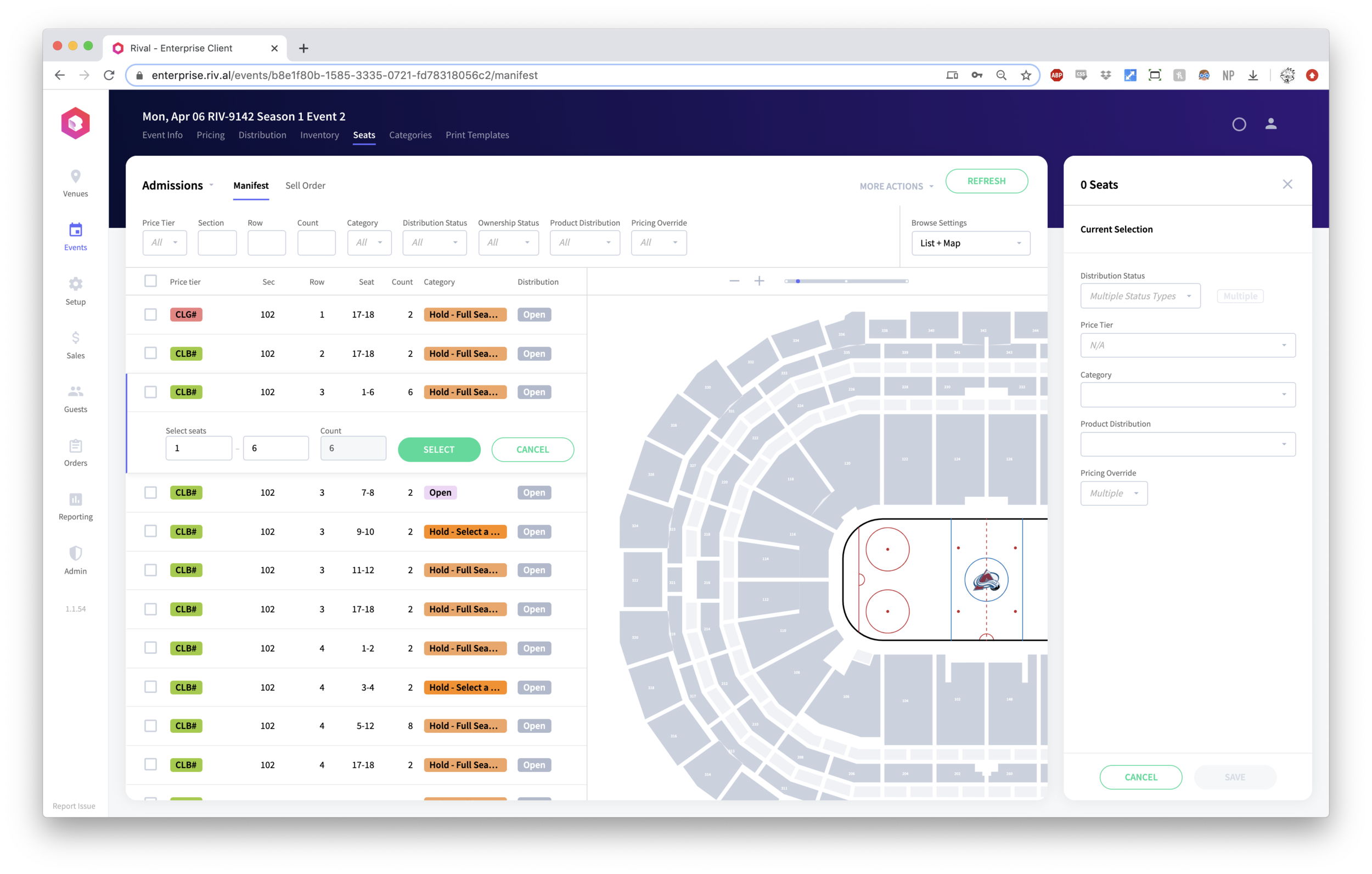
Seats Manifest



This is where inventory is given properties such as a Price Tier, Categorization (who can buy this), and assignments to a Product Distribution (where can this be sold). The main parts of the Seats Manifest screen are the filters (finding a row in 65,000 can be a challenge otherwise), the list of seats in their groupings, the interactive seat map to quickly dive into an area of the ISM to make selections, and the “action panel” on the right for the purposes of adding properties to the selected seats.
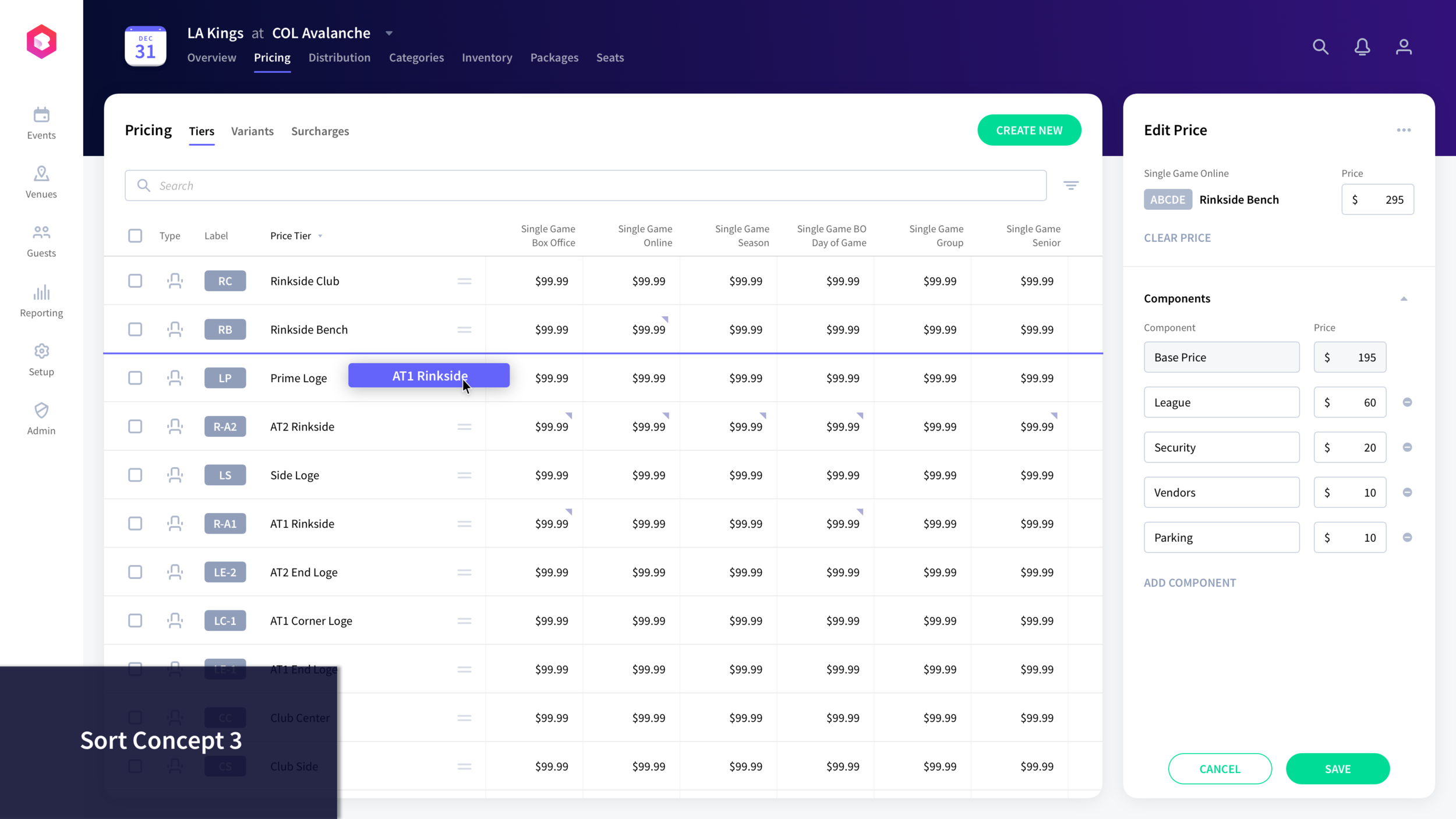
Pricing Table








The Pricing Table is where a Ticketing Director will spend hours if not days massaging the prices for all the tiers of seating and inventory. This isn’t meant to be a fast process but a precise one. Knowing we’d be replacing spreadsheets with our tool, we put in the investment to capture a lot of the hotkeys and patters that you might find in Excel or Google Sheets. We did several tests of these patterns before and after development, with optimizations that followed.
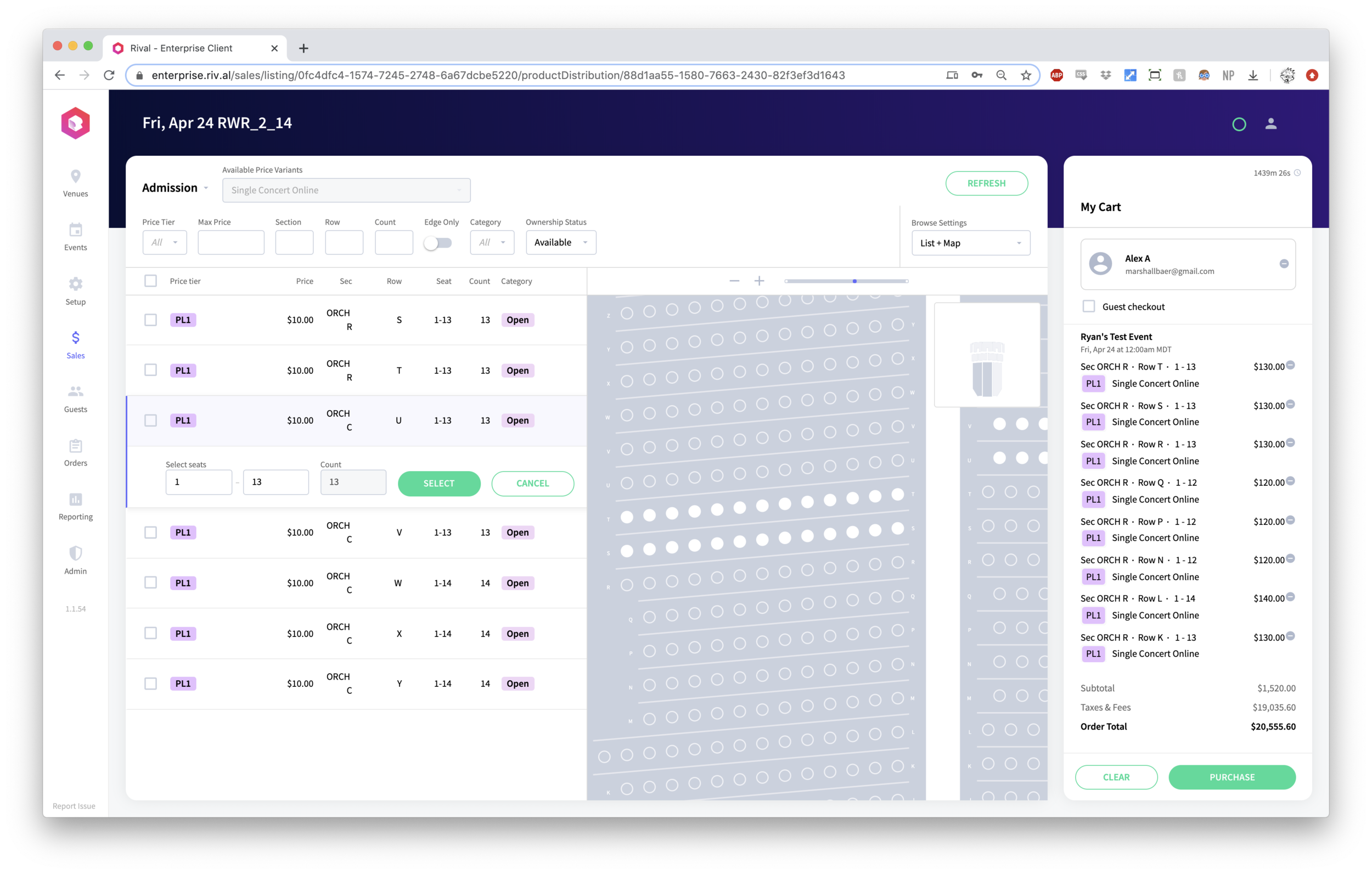
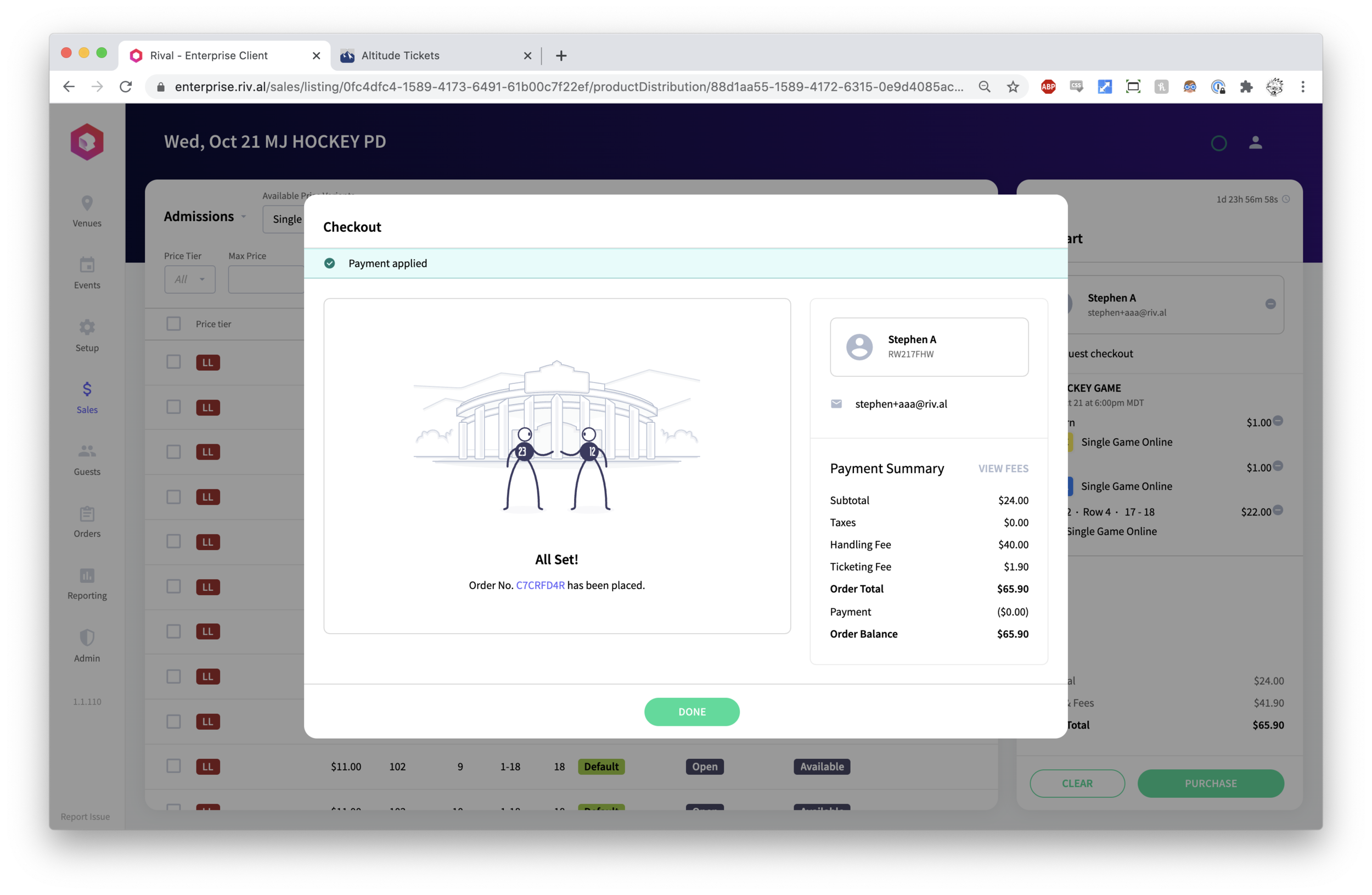
Inside Sales









Ticket Layout Designer & Ticket Printing
This is a tool to help venues create ticket layout templates for events. This is something that once required a call to their ticketing provider and was done by them as a service agreement with a few days turn around. By making this self-serve, it creates less operational cost for Rival and creates a better customer experience with shorter turn around time. A Ticketing Ops employee would be able to insert a type of object and designate a source to populate the information.
example:
Object type = Text
Source = {Customer Name}